출처 : http://durst.tistory.com/94
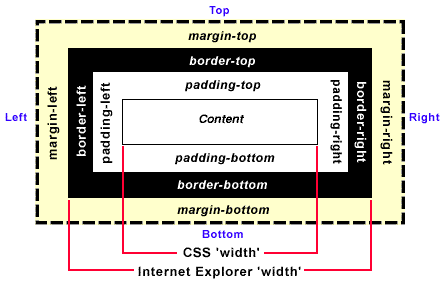
■ Box Model
width (너비)
width: 250px;
height (높이)
height: 100px;
border (경계선)
border: 5px solid #6374AB;
border: 5px solid gray;
margin
방법1) margin : 10px 20px 30px 40px ; (상/ 우/ 하/ 좌)
방법2) margin : 10px 20px ; (상=하/ 우=좌)
방법3) margin : 10px ; (상=우=하=좌)
방법4) margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px;
padding
방법1) padding : 10px 20px 30px 40px ; (상/ 우/ 하/ 좌)
방법2) padding : 10px 20px ; (상=하/ 우=좌)
방법3) padding : 10px ; (상=우=하=좌)
방법4) padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;

display
inline (줄바꿈 없이 나란히)
block (앞뒤로 줄바꿈 있음)
inline-block (블럭을 구성해서 줄바꿈 없이 나란히)
none (공간없음,안보임)
position
static relative absolute fixed
float
none left right
clear
none left right both
■ 배경의 속성 /* background */
background (배경) : /순서/ color image repeat attachment position
예) background: #edf6ff url(body.png) repeat-x 0 0;
background-color (배경색 지정)
background-image (배경 이미지 지정)
URL( 배경 이미지 파일 위치)
background-repeat (배경 이미지 반복 여부)
repeat, repeat-x, repeat-y, no-repeat
background-attachment (배경 이미지 스크롤 여부)
scroll, fixed
background-position (배경 이미지 위치 지정)
top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right
■ 텍스트 속성
color (텍스트 색상) :
direction (텍스트 방향) :
line-height (텍스트 줄간격)
숫자값(배수), 길이(px, em), 백분율(%) 참고로 숫자 1.8 = 백분율 180%
letter-spacing (텍스트 글자간격)
기본값은 0, 보통 단위 px, em으로 표시, 마이너스값이면 간격을 좁히는 결과
text-align (텍스트 정렬) :
text-decoration (텍스트 장식)
none, underline, overline, line-through, blink
text-indent (텍스트 들여쓰기)
기본값은 0, 보통 단위 px, em으로 표시,
text-transform(텍스트 대소문자 지정)
none(그대로), capitalize(첫문자만 대문자), uppercase(모두 대문자), lowercase(모두 소문자)/p>
word-spacing (텍스트 단어 간격)
■ 텍스트 폰트 속성
font (폰트) : /순서/ font-style font-weight font-size font-family
예) font: italic bold 17px Arial, "Times New Roman", Sans-serif;
font-style (폰트 스타일)
normal (정상), italic (이탤릭체)
font-weight (폰트 굵기)
normal, bold, bolder, lighter (두껍게/더 두껍게/가늘게)
font-size (폰트 크기)
단위는 px (픽셀), em 으로 표시
font-family (폰트 글꼴)
굴림, 돋움, 궁서, .... 등등
background (배경) : /순서/ color image repeat attachment position
예) background: #edf6ff url(body.png) repeat-x 0 0;
background-color (배경색 지정)
background-image (배경 이미지 지정)
URL( 배경 이미지 파일 위치)
background-repeat (배경 이미지 반복 여부)
repeat, repeat-x, repeat-y, no-repeat
background-attachment (배경 이미지 스크롤 여부)
scroll, fixed
background-position (배경 이미지 위치 지정)
top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right
■ 기타 속성
cursor (커서모양)
pointer (손가락모양)
■ 리스트 속성 /* ol, ul */
list-style
disc (검은동그라미), circle (빈동그라미), square (네모), none (없음) /* 순서없는 리스트의 경우 */
decimal , lower-roman, upper-roman, lower-alpha, upper-alpha /* 순서있는 리스트의 경우 */
list-style-image
URL (마커 이미지 파일 위치)

